暑假也是快到来了
但是嘛,牢何已经放假了、异家群的人大多已经放假了,就我没有QWQ
而且我台式机还是“如修”的状态,只能拿我那12年的笔记本写这篇文章
算了,正片开始
台式机修好了,但是“如修”
emmm怎么说呢,不是上篇文章说我那台式机坏了吗
然后就去找师傅修了
这个月的头一周,那师傅说修好了,就给我电脑送回来了
但是才玩了两天又是疯狂重启
后面才知道那师傅根本没修那主板,因为我那电脑辗转很多地方,甚至连主板、硬盘、内存、CPU都检查了个遍
就是没发现问题
然后可以锁定是电源的问题了
但是这几周那师傅没空,所以那电源到现在还没送来
关于那问题,很多群U也给我回复了,但是群U对我电脑的问题有争议
有人说是电源问题,有人说是静电问题
emmmm......
2025.06.30 补充
突然想起来我家里还有个600W的,但是风扇坏掉的电源
给风扇修好后就给那电源换上去了
坏消息:确定不是电源的问题了,我给修好的电源换上去还是一样
算了,还是等那修我电脑的师傅来吧
2025.07.23 更新
电脑已经修好了
那师傅说主板坏了,给主板修好之后拿回来了
喵斯快跑 —— 成功入坑计划通
其实喵斯快跑我是在5月入坑了,但我入坑计划通是在六月
而且之所以叫计划通而不是MusePlus,其实是因为我有个朋友有喵斯快跑的计划通老号
他说不想玩喵斯了,然后把号卖给我了
最近喵斯快跑更新了个新角色:吸血鬼布若
。。。。。。
换博客框架、翻车
没错,其实我这个月有换框架的想法
之前从imaegoo那边发现了个字节跳动出的类 Manus 的 AI Agent 工具:扣子空间
然后突然脑抽,打算给我博客重写了
结果失败了,原因扣子空间还不太适配.md文件的静态博客的搭建
然后又看上了Astro,打算用iak或者HsuBlog来搞我的博客的
结果我还是太满意
第一就是没有无刷新加载,虽然这种可以自行适配,但是我懒
第二就是标签外挂,之前文章迁移到valaxy的时候我也是被这个折磨得不要不要的
基于很久,我还是决定不换框架,就要vitepress
现阶段博客的状况
之前我的博客突然出现在IndieAuth里面无法登录的情况
查看了一下发现是侧边栏被隐藏导致indieauth看不见rel="me"的情况
索性直接放到footer.social的超链接里面
然后就是WebMention
之前有个群U说静态博客无法发送WebMention,也就是说我那发送框是薛定谔的发送框
索性直接给发送框去掉了,改成通过Github Actions检测
顺带给Mention展示给美化了一下
最后就是博客搜索,整了半天终于给搜索修好了
但由于VitePress的特性,只能用Algolia Crawler爬取搜索信息
现阶段博客已经较为完善了,搜索也有、AI摘要也有
就这样吧
2025.06.30 更新
之前一直想给我的这个博客搞回我之前那TianliGPT AI摘要的
但是现在改名为洪墨AI了,改不了文章链接了
而我也不想浪费我的摘要字数(主要是洪墨AI暂时不支持wx支付。。。。。。)
于是我就打算换成别的AI摘要
直到我看到了这篇文章:VitePress部落格即時摘要功能實作
才想起来CloudFlare也有AI摘要功能
再加上Curve主题有那虚假的AI摘要,这不是正好我可以利用的地方吗?
于是我参考vitepress-theme-trigger,抄了个AI摘要下来
但是将那博客提供的Worker API代码(也就是那worker.js),修改了YOUR_HOST、YOUR_USER_ID、YOUR_AI_GATEWAY_NAME,出现了Authorization错误
解决方法嘛,就是先去这里:https://dash.cloudflare.com/profile/api-tokens
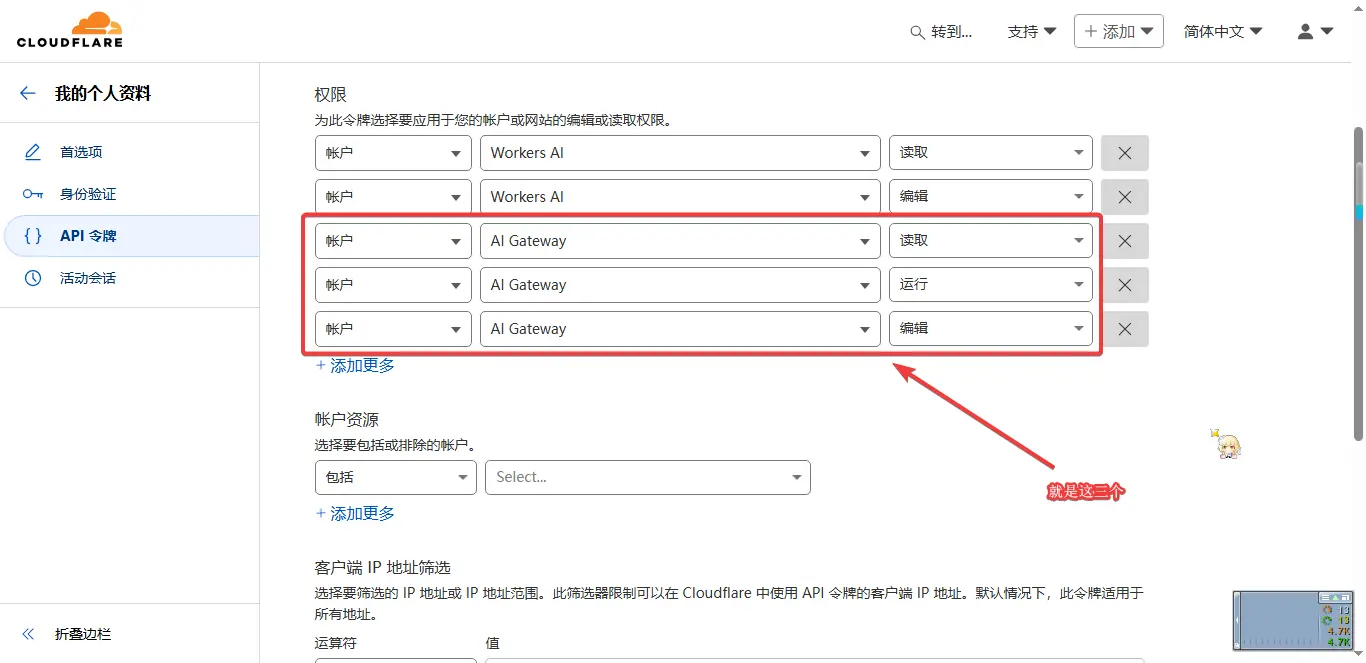
在这里创建一个令牌,模板选择Workers AI
然后添加我下图划分的三个权限
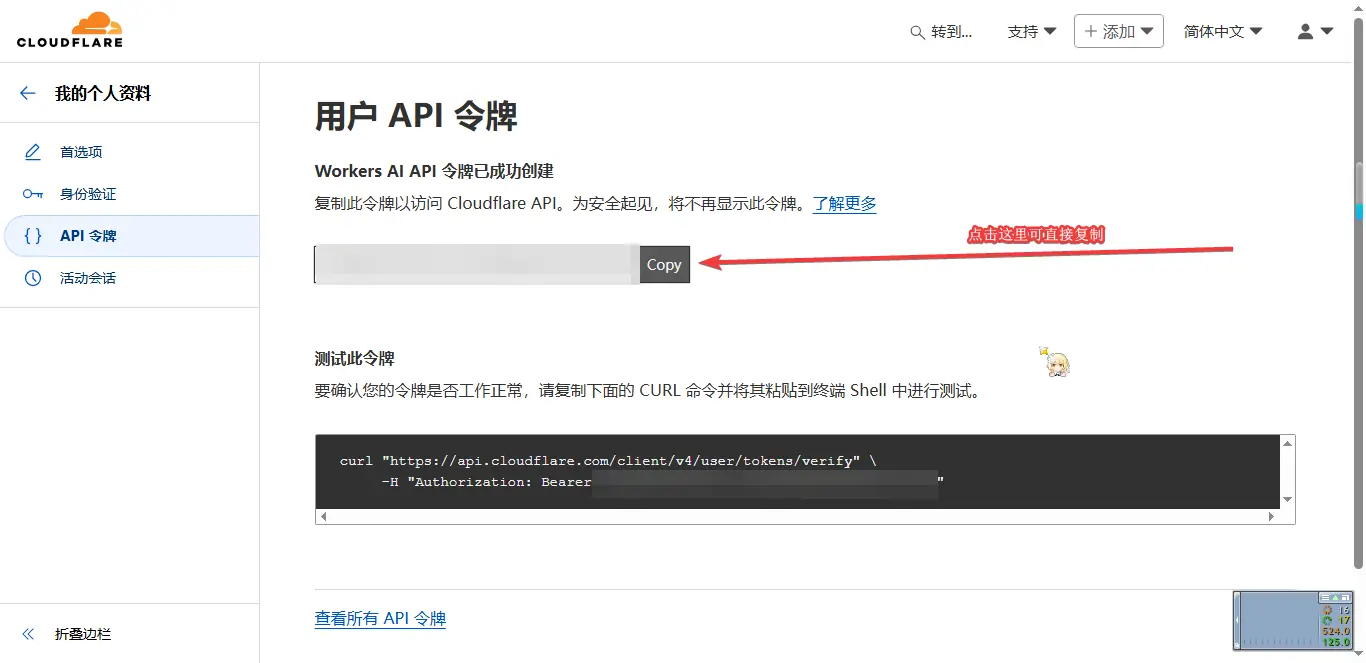
添加三个权限之后再给账户资源换成你的,再划到下面,点击“继续以显示摘要”,然后“创建令牌”,复制那个令牌
然后按照我提供的代码去修改:
const corsHeaders = {
'Access-Control-Allow-Origin': 'YOUR_HOST',
'Access-Control-Allow-Methods': 'POST, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type',
'Content-Type': 'application/json'
};
const sendErrorResponse = (message, status = 500) => {
return new Response(JSON.stringify({ error: message }), {
status,
headers: corsHeaders
});
};
export default {
async fetch(request, env) {
if (request.method === 'OPTIONS') {
return new Response(null, { headers: corsHeaders });
}
if (request.method !== 'POST') {
return sendErrorResponse('Only POST requests are allowed', 405);
}
try {
const { message } = await request.json();
if (!message) {
return sendErrorResponse('Missing message in request body', 400);
}
const model = '@cf/meta/llama-3.1-8b-instruct';
const userID = 'YOUR_USER_ID';
const gatewayID = 'YOUR_AI_GATEWAY_NAME'
const gateway = `https://gateway.ai.cloudflare.com/v1/${userID}/${gatewayID}/workers-ai/${model}`;
const prompt = `你是一个专业的摘要助手,请根据我提供的内容,生成不超过60字的简体中文摘要,并且只回传摘要,不得包含其他内容:${message}`;
const apiResponse = await fetch(
gateway,
{
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer YOUR_TOKEN`
},
body: JSON.stringify({'prompt': prompt})
}
);
if (!apiResponse.ok) {
throw new Error(`Cloudflare Workers AI error: ${apiResponse.statusText}`);
}
const response = await apiResponse.json();
return new Response(JSON.stringify({ response }), { headers: corsHeaders });
} catch (error) {
return sendErrorResponse(error.message);
}
}
};其中:
YOUR_HOST:跨域域名,想公益使用就填*,想自己用就换成自己的域名(带https://,两个域名之间用逗号隔开)
YOUR_USER_ID:你的CF账户ID
YOUR_AI_GATEWAY_NAME:你的AI Gateway名字
YOUR_TOKEN:刚刚复制的令牌
然后绑定域名、再就是放到我抄的AI摘要里面就可以了
以上