本文发表于 455 天前,其中的信息可能已经事过境迁
文章摘要 CloudFlare AI Worker
加载中...|
这玩意也是很久之前就认识到了
我甚至记得我还给这玩意写过Hexo插件
介绍
随着网页的安全性升级,带有安全漏洞的Flash也逐渐被淘汰,现在的主流浏览器几乎都不支持Flash
也因此,很多的站点都已经废弃掉他们的flash了
但后面我找到了一款叫Ruffle的工具,这玩意是个全新的开源Flash项目,旨在从本地到网页完全替代老旧的Flash
而且不同于带有安全漏洞的Flash,Ruffle采用了高效安全的Rust语言编写,同时完全开源保证了及时修补漏洞
搞这玩意的很多教程都是得在浏览器安装插件,让用户通过这个插件来实现播放flash
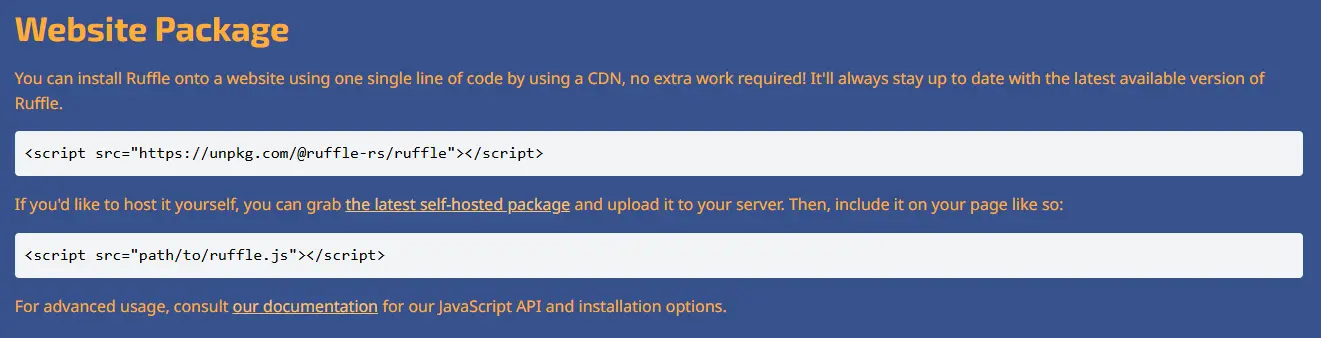
但我在Ruffle的官网找到个这玩意:
这玩意能通过引入在站点js的方式来让自己的站点再次适配swf
那就废话不多说,赶紧开始吧!
(话说好像在2024好像只有我对flash依然这么感兴趣。。。。。。。)
配置Ruffle教程
基础
只需要在站点下面引入这行代码就可以了
html
<script src="https://jsd.onmicrosoft.cn/npm/@ruffle-rs/ruffle"></script>如果你想用swfobject来引入swf的话,还得另外引入这个代码:
html
<script src="https://jsd.onmicrosoft.cn/gh/swfobject/swfobject@master/swfobject/swfobject.js"></script>之后就可以在站点放置flash动画了!
不过估计也有人不知道flash动画怎么放,我这里就写个Demo吧!
Demo
新浪的
人人网的
评论 隐私政策 评论无法加载?
正在加载评论系统。。。。。。
WebMention 网络回响
正在加载互动数据...